Avant pour créer un projet React on faisait comme ceci.
npx create-react-app mon-app
cd mon-app
npm startDepuis quelque temps React a changé et préconise d’utiliser nextjs gatsby remix ou expo. Mais quand on est débutant et qu’on veut utiliser React, on est un peu perdu. Mais il y a une autre possibilité pour utiliser React. C’est d’utiliser vite. Mais vous verrez que l’arborescence est un peu différente.
Installation vite
Pour créer un projet React avec Vite (il vous faudra installer node js au préalable) ; ouvrez un terminal et placez-vous sur votre dossier de travail. Pour se faire ; sur XFCE, ouvrez le dossier avec un explorateur de fichier -> coté droit de la souris -> ouvrir un terminal ici
autre méthode, utiliser cd dans le terminal.
cd ~/Documents/projet
#le ~ c'est pour le dossier homeEnsuite, on lance la commande.
npm create vite@latestIl va vous poser plusieurs questions. D’abord le nom du projet.
On va l’appeler singlepage
? Select a framework: › - Use arrow-keys. Return to submit.
❯ Vanilla
Vue
React
Preact
Lit
Svelte
Solid
Qwik
Othersvanilla c’est du js normal
descendre sur react
Comme vous pouvez le voir, vous pouvez utiliser d’autres frameworks.
select a variant, en tant que débutant, vous ne savez probablement pas utiliser typescript, donc utilisez javascript.
Select a variant: › - Use arrow-keys. Return to submit.
❯ TypeScript
TypeScript + SWC
JavaScript
JavaScript + SWCLe projet est configuré. Maintenant ; il faut lancer environnement de travail.
cd singlepage
npm install
npm run devOuvrez un navigateur et tapez l’adresse suivante.
http://localhost:5173/ Vous arriverez sur une page par defaut

Vous avez un simple compteur en démo qu’on retrouve le code dans app.jsx
Vous pouvez ajouter des bibliothèques supplémentaires comme React router via npm
#exemple
npm install react-router-domDifférence dans l’arborescence (vite vs react)
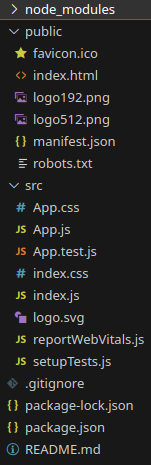
L’arborescence react.

Dossier nodes modules contiennent la librairie react
public un dossier qu’on ne touche pas. Toutefois, on peut supprimer les fichiers logo192.png et logo512.png qui serve pour les favicon. Et on peut modifier robot.txt pour le robot des moteurs de recherche.
Le dossier src c’est dans ce dossier qu’on crée l’application react les 3 fichiers important sont index.js , app.js et index.css.
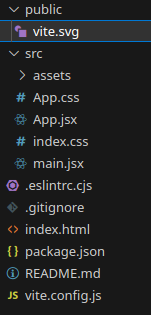
L’arborescence vite

On a un dossier node_modules (que je n’ai pas mis dans la capture d’écran).
Dans le dossier public, on a le favicon (il sert aussi à mettre ses images qui seront prises au moment du build)
Dans le dossier src, on trouve l’appli react et dans le dossier assets. On trouve une image react.svg
perso, je supprime le fichier app.css.(ne pas oublier d’enlever la ligne import ‘./App.css’ dans app.jsx).
Il n’y a pas de dossier public le fichier index.html est dans la racine de projet.
C’était un petit article sans prétention pour vous montrer cette alternative. Si vous commencez à apprendre React via certains tutos. Je vous conseille quand même de vous tourner par la suite vers Next.js.